


Suppose you have a div in which you place your image this way: Īnd apply basic CSS styling so your image is visible. How to Center an Image in a Div Horizontally with Text-align Finally, we'll see how you can do both together. Let’s start by seeing how to center an image within a div horizontally. When you put these two methods together, you will have an entirely centered image:īy default, web content always begins from the top-left corner of the screen and moves from ltr (left to right) – except for certain languages like Arabic, which goes from rtl (right to left). You center an image in a div in two ways: horizontally and vertically. In this article, you will learn how to center an image in a div with CSS.

And based on certain conditions, a particular method may not work at some point, leaving you searching for alternatives. container doesn’t have to be fixed or have a height/width set (but no-height set equals to the height of it’s content, so you can’t notice any vertical-alignment).When you're working on the front-end of a web page, you sometimes need to center an image within a div (container).

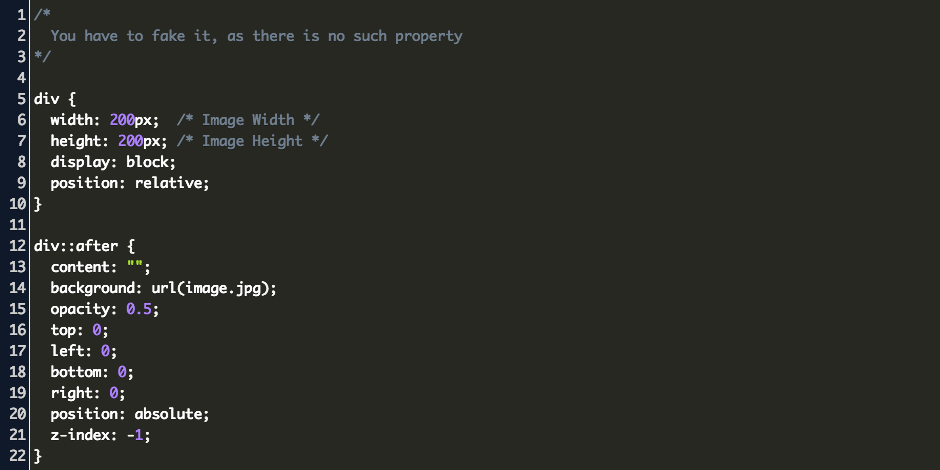
Of course, you can have a div instead (just tell it it should display: inline-block )Īnd the. This is an image that’s perfectly centered both vertically and horizontally. Max-width: 90% // just to leave some margin. Max-height: 90% // just to leave some some margin. Text-align: center // to also align the image horizontally White-space: nowrap // !important - otherwise, if container is less wide than (.helper width + img width) then img would fall under. Height: 100% // if no height is set, then this container would have it's content's height and you wouldn't have the chance to notice any vertical alignment Teaching this is like teaching someone to eat with a spoon… Either they’re 3-4 years old or challenged.īox-sizing: border-box // not really necessary I then set it at a width of 980px (same as width of content container), and set it to margin: 0 auto. I solved my issue by adding another div that was a child of the header element but the parent of banner. Of course that positioning on 50% top/left and then having negative margins half the div’s dimensions makes it centered =)) The simple solution is to do text-align: center. This is not a trick… This is point-blank.


 0 kommentar(er)
0 kommentar(er)
